Add Svg Into React - 2039+ SVG File for Silhouette
Here is Add Svg Into React - 2039+ SVG File for Silhouette As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
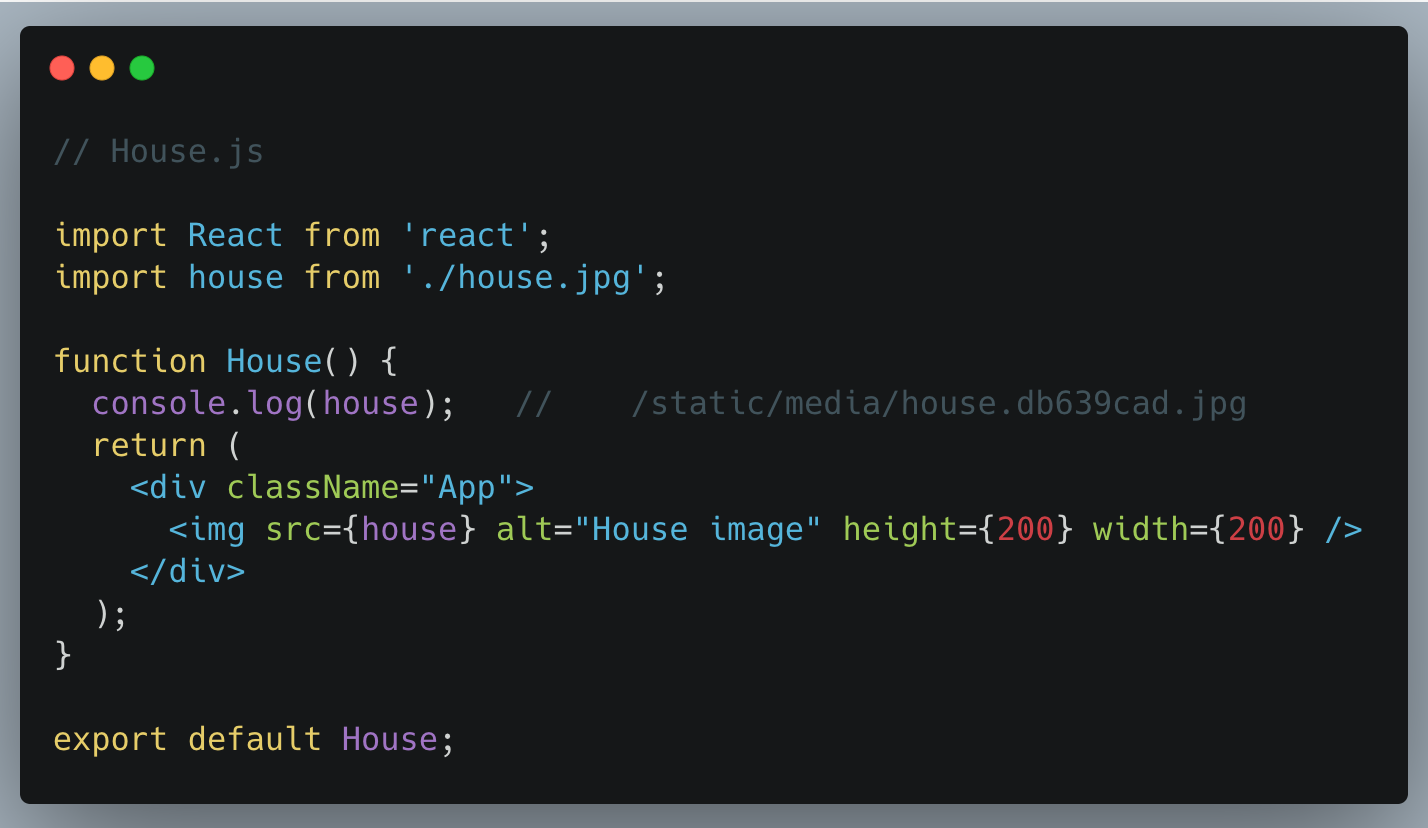
An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
React Icon System | Varun Vachhar from varun.ca
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 2039+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. I've ran into a similar problem/issue, i'd like to be able to reference svgs and then adjust their fill colour based on some api call response. Recently, with the rise of web frameworks (svelte, react, angular, react. React works with the dom and the dom is not only html. Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!) You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. An svg file has the.svg file extension. Logrocket logs all actions and state from your redux stores.
Add Svg Into React - 2039+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg Into React - 2039+ SVG File for Silhouette As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!)
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
React websites based on create react app, webpack, gatsby or next.js. SVG Cut Files
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
How to import iconfont into react native Expo for Silhouette

Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
GitHub - react-icons/react-icons: svg react icons of popular icon packs for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Silhouette

Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
ReactJS and SVG — Part Three. Representing dynamic data using React… | by Jacob Fletcher | TRBL ... for Silhouette

An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
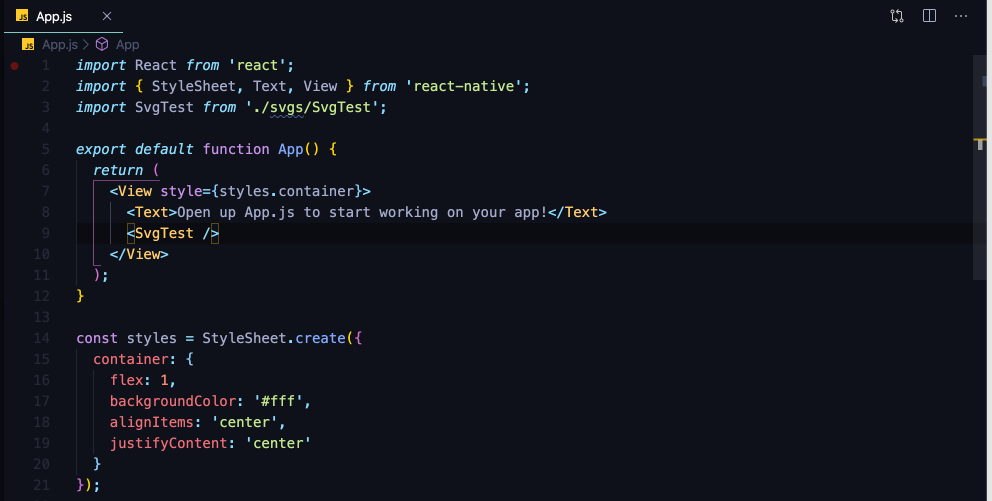
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Silhouette

Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
Adding Font Awesome Icons to React Projects | by Christine Tran | Medium for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Best React Icon Libraries - Free & Amazing Icons - Iconscout Blogs for Silhouette
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
File:Complex III reaction.svg - Wikimedia Commons for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
How to use SVG in React JS: 5 reasons why & 4 ways to do it | by David Hockley | Kodaps for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
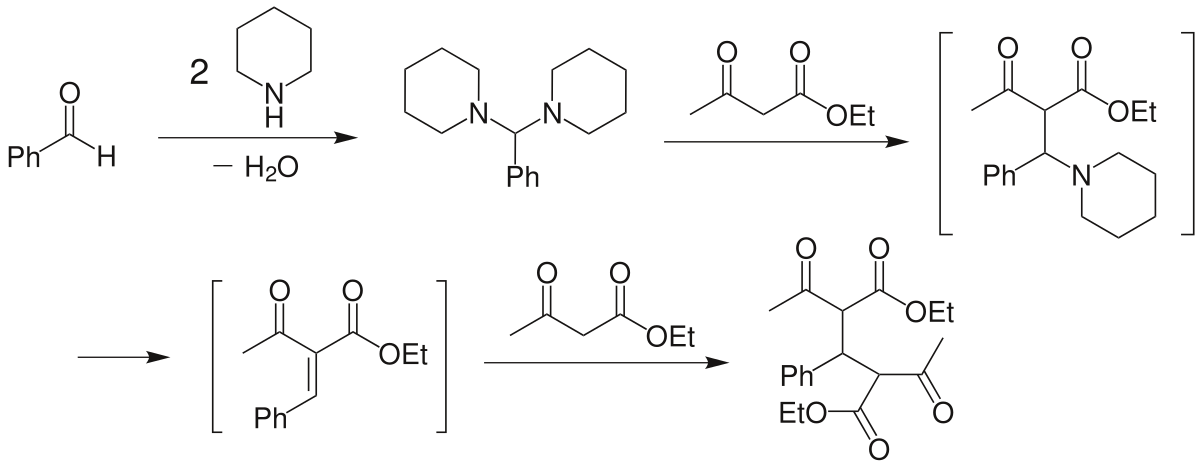
File:Knoevenagel reaction mechanism 3.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How to create a Bottom Tab Navigator in React for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
GitHub - smooth-code/svgr: Transform SVGs into React components 🦁 for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Build a Simple Badge Icon Component With React Native, Navigation, and Redux | by Jonathan ... for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
React native vector icons: How to use it and top 5 icons libraries for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Building a maintainable Icon System for React and React Native | by Ema Suriano | Omio ... for Silhouette

An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How do I add Gradient Colour to this React Native Chart? | 2021 for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
React in the Real World for Silhouette
An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Different Ways to Display Images in React Apps | by Jayanth babu | Better Programming for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Generating SVG With React — Smashing Magazine for Silhouette

Import the image into the file you want to use. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Download One of the new features is added the svgr webpack loader to wrap svgs in react components as a named export. Free SVG Cut Files
How to add vector icons as tab in react-native-scrollable-tab-view - Stack Overflow for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
react-native-vector-icons Font Awesome 5 Pro icons not working - Stack Overflow for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How do I add Gradient Colour to this React Native Chart? | 2021 for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to import iconfont into react native Expo for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
GitHub - smarppy/fabric-icons: This repository is maintained to allow the import of Office ... for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Cricut

Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
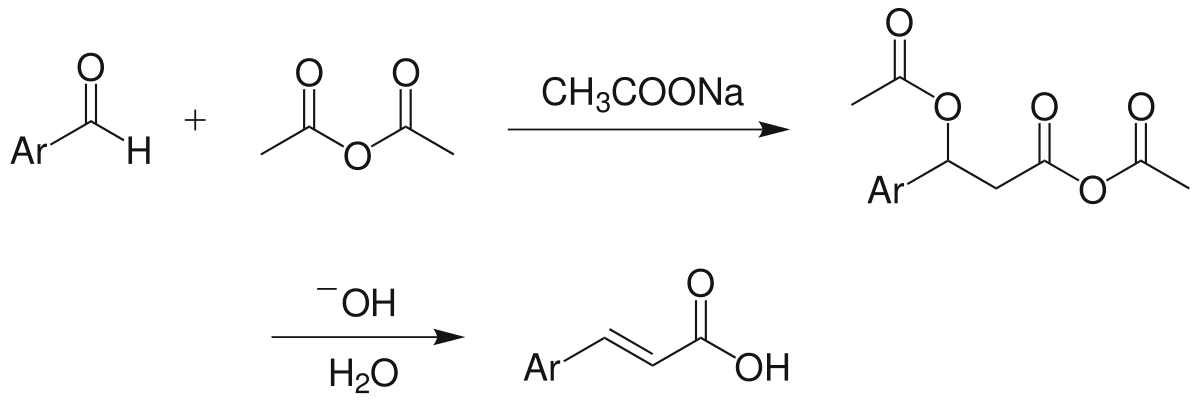
File:Perkin reaction.svg - Wikimedia Commons for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Rescript React SVG Components - ReScript Forum for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
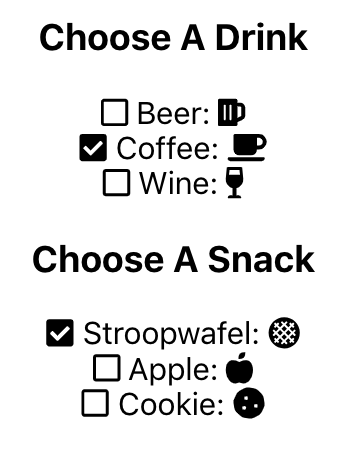
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
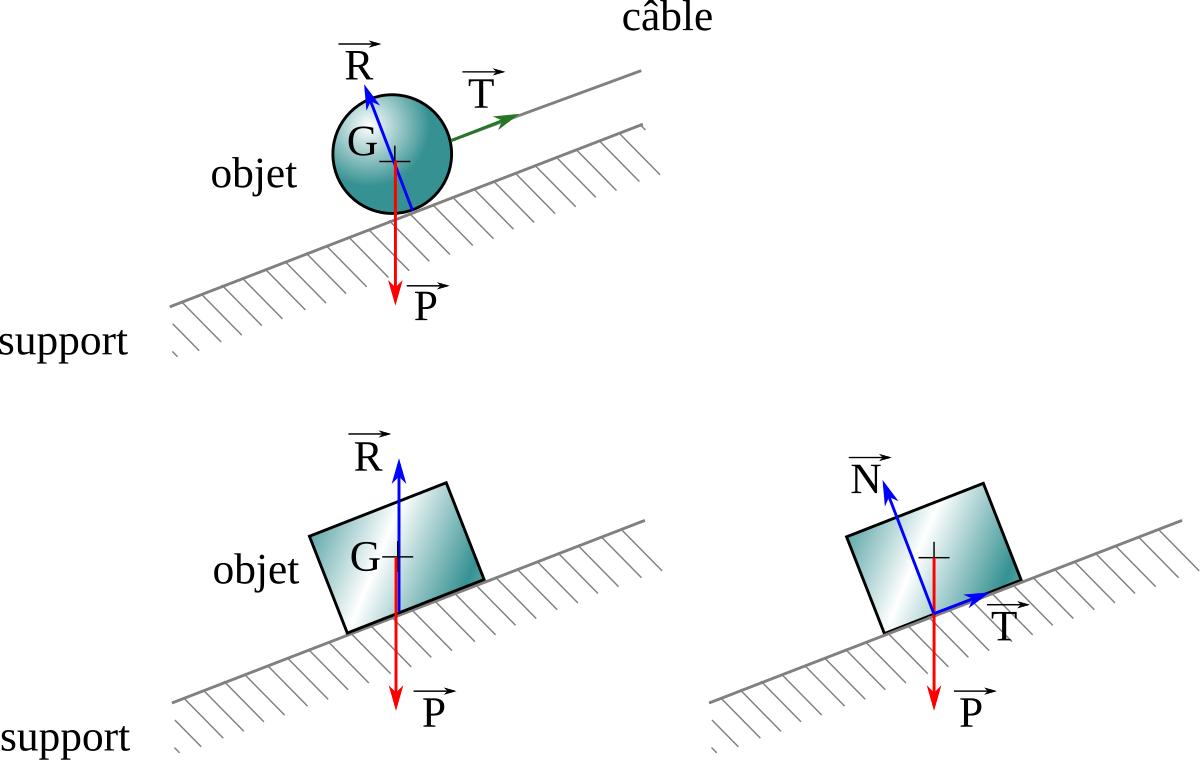
File:Reaction support avec et sans adherence.svg - Wikimedia Commons for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Norrish typeII reaction.svg - Wikimedia Commons for Cricut

Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Modern Testimonials in React Tutorial - DEV Community for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Building a maintainable Icon System for React and React Native | by Ema Suriano | Omio ... for Cricut

Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The Best Way to Import SVGs in React - Better Programming - Medium for Cricut

Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
GitHub - react-icons/react-icons: svg react icons of popular icon packs for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Schéma principe réaction.svg - Wikimedia Commons for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
Generating SVG With React — Smashing Magazine for Cricut

Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.

